Projects Projects
I proudly present a small selection of my previous work.
- Konzertspektakel Rails 5 App
- Gehmacher - Home Interiors Wordpress CMS
- LingoHub AngularJS App
- showmaniac AngularJS App
- JAMES EmberJS App
- Trimana Rails CMS
- visuaLOD AngularJS Prototype
- Movieness Rails App
- Wobistn? Rails App
- Martin Lorenz Wordpress CMS
- GrandCentralCP Rails App
LingoHub
employed 2013 - 2016 | lingohub.com
Technologies: AngularJS, NodeJS, Ruby on Rails, HTML5, SCSS, Task Runner, Responsive, UX
Frontend Development of the Web app, that you see on https://translate.lingohub.com/. This platform smoothly integrate localization into the software development process, while acting as a translation marketplace and payment platform. Vendors benefit from hassle-free, on-demand localization to deliver their applications globally. Translators enjoy the most intuitive, context-aware work environment.
I am very proud of the editor, I made for the translators. The contenteditable element is used, because LingoHub highlights HTML tags or placeholders in translation texts. I am recommending LingoHub to my clients, and use it for integrating localization in my software development process!
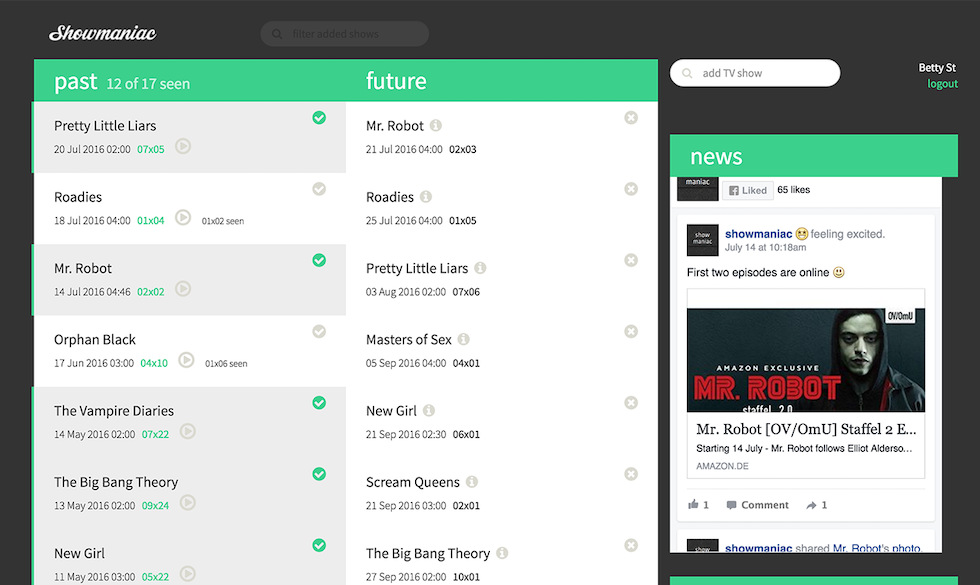
Showmaniac
Dec 2011 - now | showmaniac.org
Technologies: AngularJS, NodeJS, HTML5, SCSS, LocalStorage, Firebase
Shows the previous and next air date of your added TV shows in your local time. Browse popular shows or recommendations based on your added shows! If you login with Facebook, you can also choose from TV shows you liked.
This is a project, that really is important to me, because I ❤ TV shows so much and no website has the latest shows on one spot. You only need to register to sync your added shows across devices, LocalStorage is used for “temporary” storage. Firebase is used for Authentication and also as cloud storage.
JAMES
Master project 2012/13 | jamesapp.com | Promo Video
Technologies: EmberJS, Handlebars, Ruby on Rails, HTML5
Description only available in German.
„JAMES“ ist eine Webapplikation, die hilft die tägliche Informationsflut in den Griff zu bekommen. Als persönlicher Butler bündelt er RSS-Feeds, Facebook, Twitter u.v.m. in ein individuelles Online-Nachrichtenmagazin, in einem ansprechenden Design aufbereitet, und nach den persönlichen Interessen sortiert. Die Sortierung erfolgt durch einen innovativen Algorithmus, der durch das Verhalten der NutzerInnen Vorlieben und Interessen identifiziert, und so die wichtigsten Artikel an den Anfang des Magazins stellt.
„JAMES“ bietet eine Fülle von Funktionen, die das Lesen von Nachrichten leichter und schneller machen. Folgend ein kleiner Auszug der wichtigsten Funktionen:
- Bündeln verschiedener Nachrichtenquellen an einem Punkt
- Vielfältige Quellen (RSS, Facebook, Twitter…)
- Sortierung nach den eigenen Vorlieben
- Sortierung nach den aktuellsten Artikeln
- Wichtige Nachrichten auf einen Blick
- Optimiert für Desktop Computer, Smartphones und Tablets
- Leicht zu bedienende Oberfläche
- Multi-Sharing: Mit einem Klick Beiträge auf mehreren Plattformen teilen
- Leichtes Finden von neuen Informationsquellen
Durch die Weiterentwicklung von „JAMES“ wird die Plattform an aktuelle Gegebenheiten, externe Plattformen und Services angepasst.
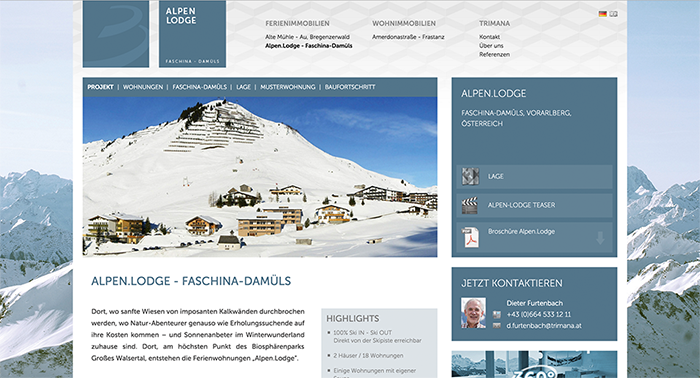
Trimana
Dec 2013 | trimana.at
Technologies: Ruby on Rails, RefineryCMS, SCSS, JS
Frontend development for the architecture office Trimana in Feldkirch (Austria). Made together with Antiloop GmbH and Matthias Frick.
I used Twitter Bootstrap (CSS Framework with components) to make use of the responsive grid system, in order to optimize the website on mobile devices.
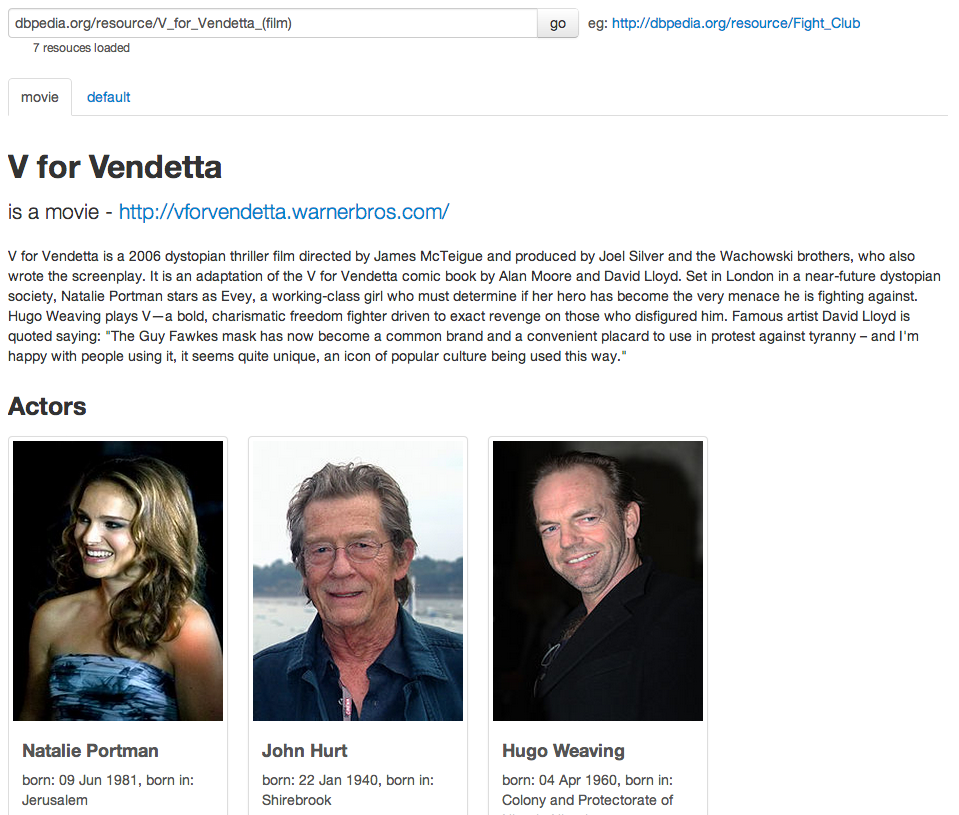
visuaLOD
Sept 2013 | visualod.bitbucket.io
Technologies: AngularJS, Semantic Web, Linked Data, JS Bookmarklet
visuaLOD is a fully client side library that allows to separate the workflow of the creation of Linked Data applications in a semantic web part and a UI part. It turnes complex graph structures to configurable object models and uses well known technologies like JavaScript and JSON. It was built via Google’s AngularJS Framework.
With this small prototype it is possible to create a view with linked data only by configuration. During my Master’s thesis, I also wrote a demo paper with the title: ”Resource DescriptionGraph views for configuring Linked Data visualizations” (Steger, Kurz and Schaffert 2013) for the I-Semantics conference in Graz. This paper describes the approach and workflow of the visualization tool visuaLOD. It was accepted by the consultants and presented at the 3-day conference as a demo poster in September 2013.
Abstract
The Linked Data movement with the aims of publishing and interconnecting machine readable data has originated in the last decade. Although the set of (open) data sources is rapidly growing, the visualization of information in this ’Web of Data’ is still at a very early stage, which is primary due to the strong learning curve of semantic technologies. This paper describes an approach to visualize data ’ready-to-go’ by configuration that enables Web developers and designers to build useful applications on top of the ’Web of Data’. We provide a visualization tool as a JavaScript Library, which makes it simple to aggregate LinkedData and design templates. The tool provides a way to accomplish this purely on the client using existing Web technologies, like JavaScript MVC Frameworks with data binding and JSON-LD. Based on an usability test, an evaluation is carried out by potential users, such as Web developers and semantic Web experts.
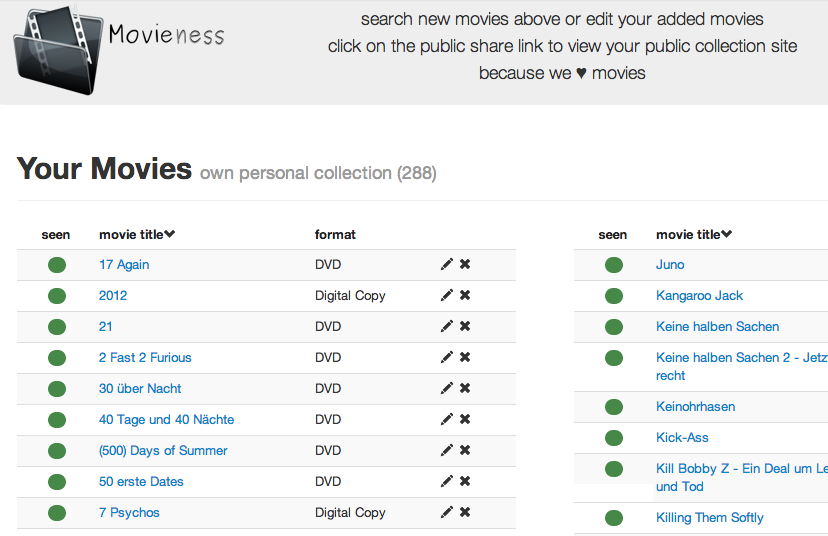
Movieness
July 2012 | movieness.org (Closed because of #GDPR)
Technologies: Ruby on Rails, JS, SCSS
Movieness was made together with Thomas Czernik. It’s a small Web app, where you can organize your movie collection (DVDs or digital copies).
There is also a Facebook login, and you can share your new added movies on Facebook.
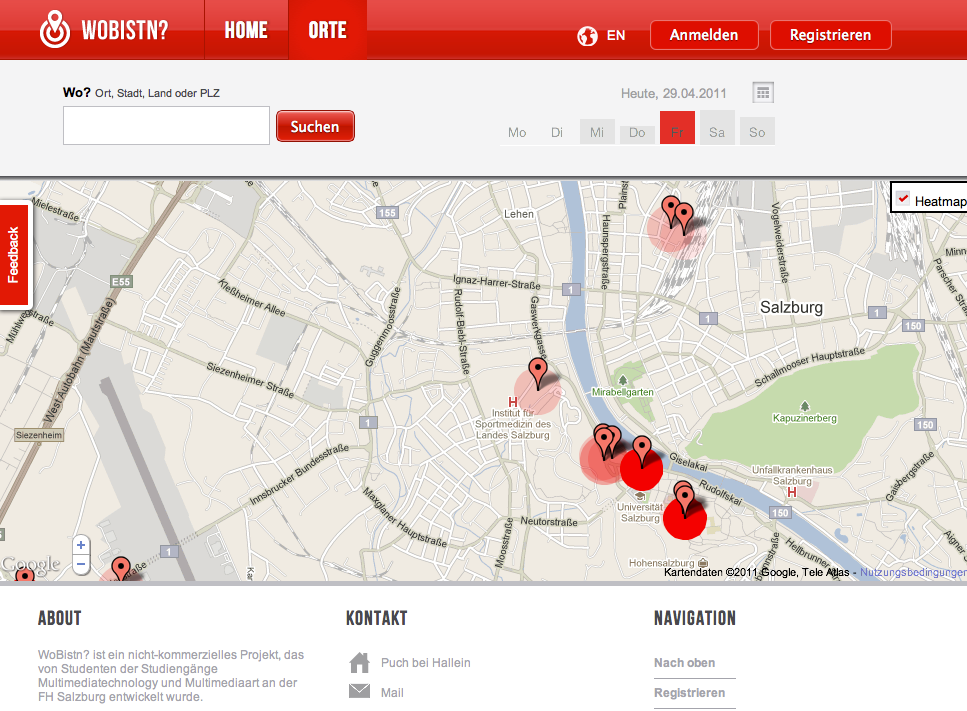
Wobistn?
May 2011
Technologies: Ruby on Rails, HTML, SCSS, JS
“Wobistn” means “Where are you?” in an austrian accent. Description only available in German.
WOBISTN? ist ein ortsbezogenes soziales Netzwerk, das Aktivitäten von Leuten in der Umgebung auf einer Landkarte anzeigt. Die angesagesten Locations und Orte werden innerhalb eines Kartenausschnitts in Form einer Heatmap dargestellt und eine Suchfunktion ermöglicht ein schnelles und einfaches Auffinden. Zusätzlich können diese Suchergebnisse mit einem Filter nach Geschlecht, Freunden und Kategorien eingeschränkt werden.
BenutzerInnen können Aktivitäten für einen bestimmten Zeitpunkt eintragen und Freunde dazu einladen. Dadurch wissen sie auf einen Blick, welche Location am angesagtesten ist und wo sich deren Freunde befinden. Alternativ zur normalen Registrierung gibt es auch die Möglichkeit sich über Facebook und Twitter anzumelden. Für die einfachere Verwendung unterwegs ist WOBISTN? in Kürze auch im App-Store für das iPhone erhältlich.
Ende Mai 2011 wurde nach Monaten harter und genialer Arbeit unser Bachelorprojekt fertig gestellt!
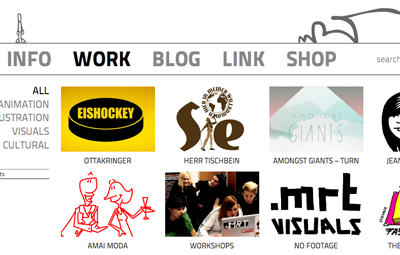
Martin Lorenz
Feb 2011 | martinlorenz.at
Technologies: Wordpress, PHP, CSS
Portfolio and Blog of Martin Lorenz, a MultiMediaArt alumni student.
Special focus is on design and frontend. I worked hard on the CSS and adjustments of the WordPress Theme (Pixel precision). It is possible to add new projects with photos, videos, etc. or to write new blog articles.

GrandCentralCP
May 2010 | grandcentralcp.org
Technologies: Ruby on Rails, Haml, Sass
GrandCentralCP is a light web server control panel written in Ruby on Rails. Description only available in German.
Existierende kommerzielle und freie Lösungen sind oft sehr komplex und versuchen alle Aspekte der Serverkonfiguration abzudecken. GrandCentralCP hingegen wird sich nur den Grundfunktionen widmen, die die meisten Webdesigner/-Entwickler brauchen, um ihren Kunden einen Webspace auf dem eigenen Root oder VServer anzubieten.
GCCP ist für Serveradministratoren, die bisher auf den Einsatz von Admin Software verzichtet haben und alles von Hand konfiguriert haben. Selbst wenn GCCP installiert und aktiv ist, soll es problemlos möglich sein alle Aspekte des Systems von Hand zu verwalten.
Die Software soll sich nur auf die Verwaltung von Apache, Passenger, PHP, MySQL und FTP kümmern. Alle weiteren Dienste, wie Mail und DNS werden NICHT unterstützt und müssen von externen Anbietern verwaltet oder manuell eingerichtet werden. Die meisten bekannten kommerziellen Control Panels verwenden eine Admin->Reseller->Client(Domain) Struktur, die auch von vielen Open Source Produkten kopiert wurde. Bei GCCP soll es zusätzlich die Möglichkeit geben das komplette System in einem Single-User-Modus zu betreiben.